Quickest Way to Brainstorm User Interface Ideas.
Visualise. Render. Create.
Watch your ideas get transformed into high fidelity wireframe and interactive prototype before the development phase. Plan better UI by rapidly sketching interface layouts in a short time without any complexity.

The Need For Wireframes and Mockups
Wireframes are low-fidelity, basic representations of your UI designs. Mockups, on the other hand, are high-fidelity design renditions – that present a clear idea of how the final version of the software is going to function. Taken together, they provide the connection between the visual elements and information architecture (IA) of your platform.
Teksmobile follows an inclusive, client-centric approach for all mobile app development and custom software development projects. Wireframes and mockups of your project are shared with you on a regular basis – to keep you in the loop at all stages.
Right At One Place.
All Your Wireframing & Mockup Needs.
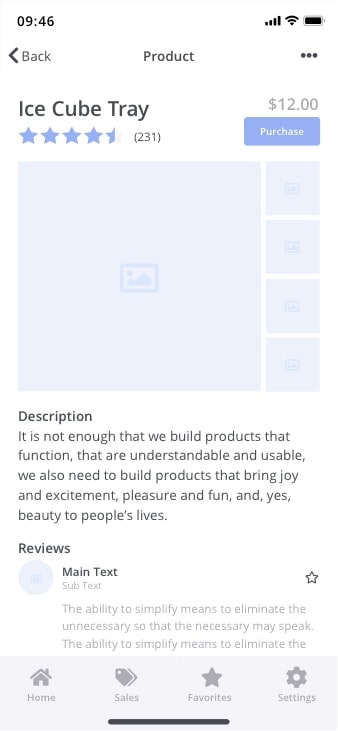
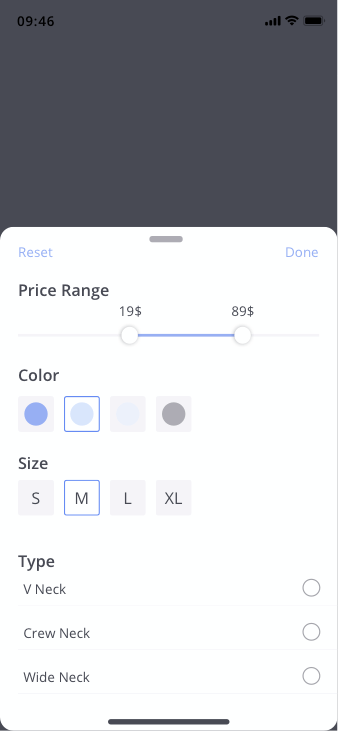
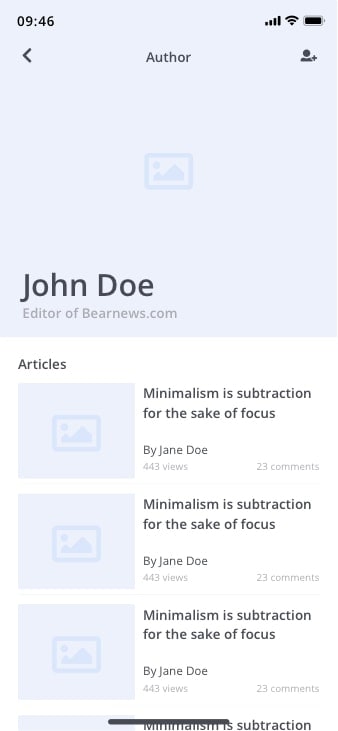
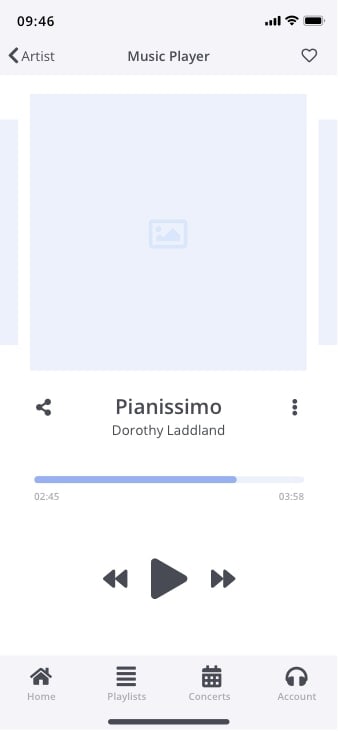
Beautiful Wireframes
Get Android and iPhone mockup wireframes that look good, deliver information and facilitate development.
Collaborative Visualisation
Powerful, centralised common communication platform to communicate with users, share wireframes and collect feedback.
Data Structure
Get all the information in your software/app presented in the wireframes for communication. 100% data security.
Cross-platform Compatibility
Our wireframes and mockups integrate core UI design principles for multiple mobile platforms and web platforms.
Insightful Mockups
Check out high-fidelity mockups to get a clear idea of how your software or app development project is progressing.
Innovation & Practicality
At Teksmobile, we believe in delivering wireframes and mockups that are realistic, deployable and serve as a sketch of the app.
App Prototyping
Following iPhone/Android mockup wireframing, we create a full-service prototype of your app and custom software. It works as a Minimum Viable Product (MVP).
Systematic Documentation
Full documentation of all our wireframing services are maintained, to avoid any glitches during the development phase.
Mobile Application Development
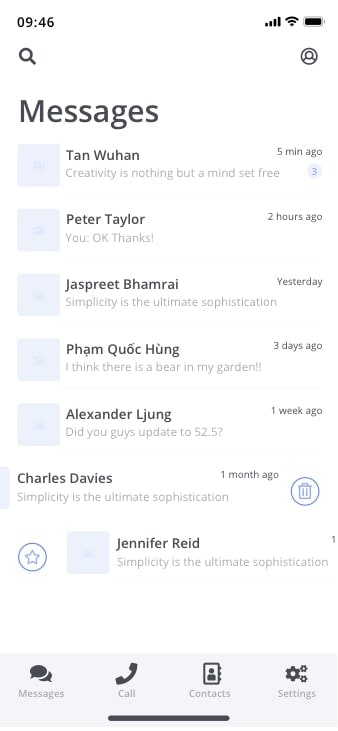
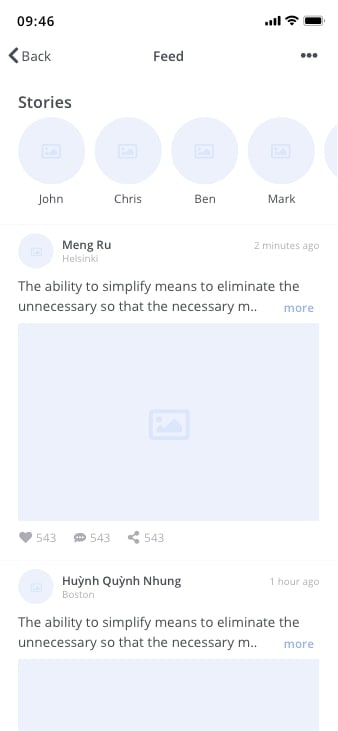
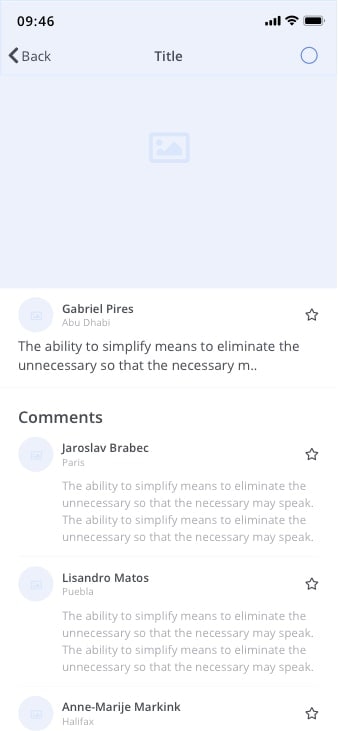
How the Wireframe Designs Look Like
Brought To You By Teksmobile
Agile App Development
Stage 1: Ideation
-
Initial communications.
-
Understanding the requirements.
-
Checking viability of app idea.
-
Outlining basic solution.
Stage 2: Wireframing & Sketches
-
Wireframing of all app screens.
-
Checking the logic and app flow.
-
Client feedback.
-
UI designing for app.
Stage 3: App Development & Coding
-
Programming with IDE.
-
Planning the app navigation & layout.
-
Real-time revisions.
-
Client feedback.

Stage 4: Quality of Service (QoS)
-
App testing, bug reporting & fixes.
-
Focus group testing.
-
Complete bug-free assurance.
-
Pre-submission client feedback.
Stage 5: App Deployment
-
Submission to app stores.
-
Tracking & follow-up.
-
Client server deployment (if required).
-
App approved & available for download.
Stage 6: After Project Support
-
Submission to app stores.
-
Tracking & follow-up.
-
Client server deployment (if required).
-
App approved & available for download.
Give Your Ideas ‘Teks’ Edge
Watch Your Ideas Visually Represented With Wireframes
Our specialised mockup wireframing services for mobile (iOS/Android) and web has the following key steps:
- Brainstorming with clients.
- Segregating the project into separate Sprints.
- Creating and finalising the 1st Sprint (iterative step).
- Prototype preparation.
- Creating the other Sprints and getting them ready.
- Prototyping, with interaction design.
We deliver fully actionable prototypes of your mobile app or other software project(s). You can interact with it and check whether all the functions are working as desired or not.

Get In Touch